5.7. Añadir componentes (learningMaker Editor)
Las páginas de un proyecto son una estructura que permiten añadir elementos en su interior (texto, imágenes, vídeos...). Cada uno de estos elementos se denominan componentes. Los tipos disponibles y las características de los componentes disponibles dependen del tipo de plantilla que se utilice para crear el proyecto (Revisa las distintas /wiki/spaces/ML/pages/547192883para ver sus componentes)
Cuando tienes componentes en pantalla, al situar el ratón sobre ellos o hacer clic en él, podrás ver qué tipo de componente es:
Los componentes pueden estar situados a nivel de página o pueden estar anidados unos dentro de otros. Podrás comprobar si un componente está anidado:
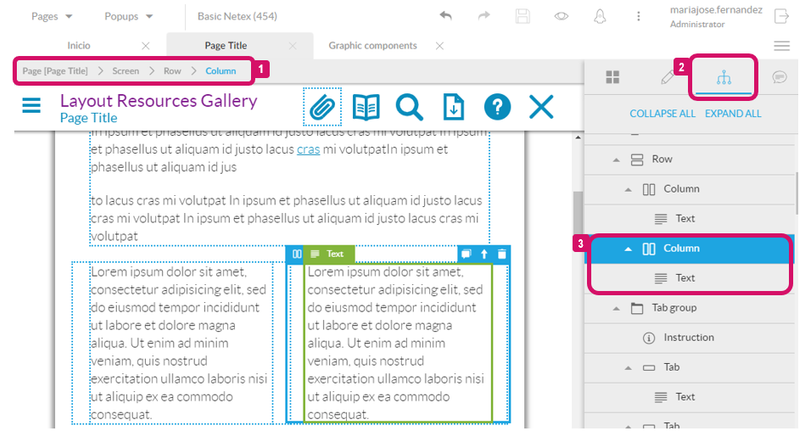
Desde el camino de migas superior
Desde la pestaña "Navegador".
Por ejemplo, en esta imagen, tenemos seleccionada una columna que está dentro de una fila y, a su vez, la columna alberga un texto.
Para editar una página, debes añadir componentes y, después, configurar sus propiedades.
Añadir un componente
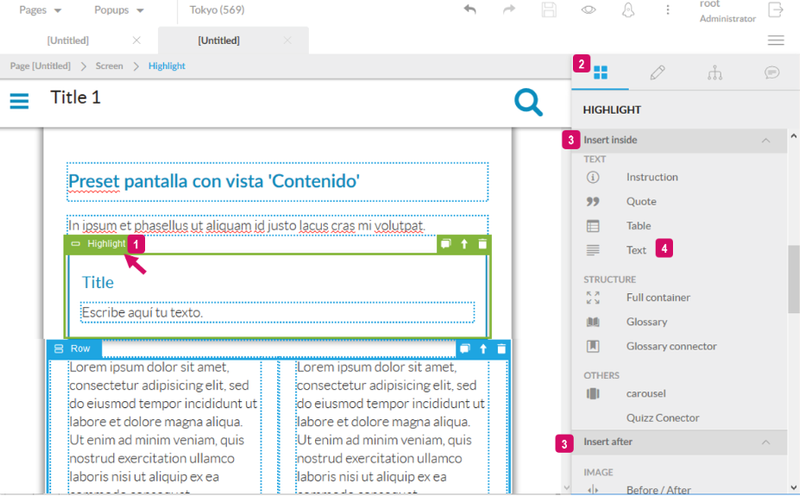
- Selecciona un componente existen en pantalla. El nuevo componente se añadirá siempre a continuación del que elijas.
- Sitúate en la pestaña "Añadir componentes".
- Los componentes están organizados en dos grandes categorías "Insertar dentro" e "Insertar después". Mueve el scroll lateral para localizar los componente que puedes añadir dentro o después.
- Pulsa sobre el componente que quieres añadir. Para localizarlo, podrás verlos agrupados en grupos o tipos (componentes de imagen, de texto, multimedia, etc.).
Recuerda |
Configurar un componente
Una vez añadido un componente en pantalla, debemos configurarlo, es decir, definir sus propiedades. Las propiedades dependen del tipo de componente y de la plantilla elegida.
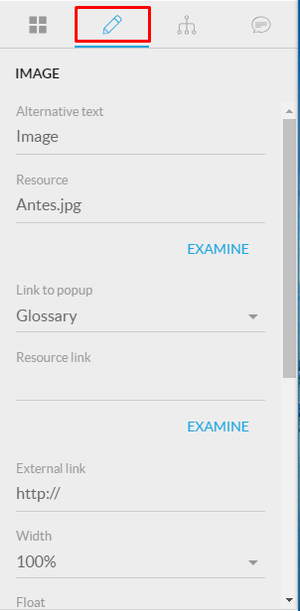
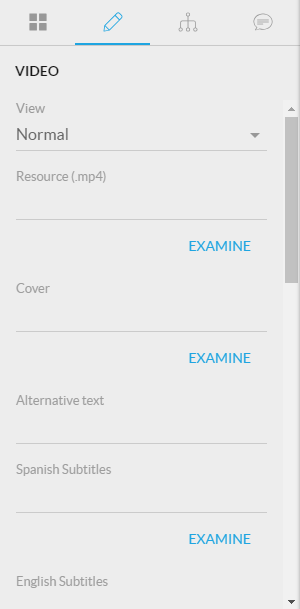
Para configurar las propiedades de un componente, accedemos a la pestaña "Propiedades".
En algunos componentes podremos definir características gráficas o de diseño (por ejemplo, el color de fondo de un destacado) y en otros componentes, deberemos añadir el recurso asociado al componente (por ejemplo, si es una imagen, un audio o un vídeo). Al pulsar sobre el botón "Examinar" accederemos a la carpeta de Recursos del proyecto para elegir el archivo correcto.
Recuerda cómo se añaden recursos en un proyecto en el Aptdo. 4.10.
Recuerda El componente de texto es una excepción, ya que, además de contar con propiedades, se puede editar y modificar utilizando el menú contextual de edición de texto que se activa al seleccionar este componente. Ver cómo editar textos en el Aptdo. 5.10. |