5.10. Editar textos (learningMaker Editor)
El texto es el componente básico de cualquier plantilla en learningMaker.
A diferencia de otros componentes, el texto se configura y se edita mediante un panel de edición de texto, muy similar al que ofrece cualquier editor de textos.
Estas son sun funcionalidades:
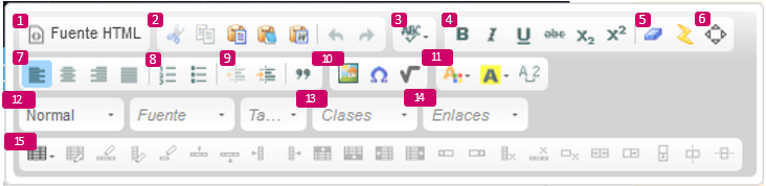
- Fuente HTML. – Editor código fuente HTML.
- Opciones de pegado. – Cortar | Pegar | Pegar como texto plano | Pegar desde Word | deshacer | rehacer
- Ortografía. – Activar Corrector
- Formato de texto – Negrita | Cursiva |Tachado | subrayado | subíndice | superíndice
- Borrado formato – Eliminar Formato | Formato plano (elimina links y otros formatos).
- Mover el editor CKEditor de posición.
- Alineación – Alinear a la izquierda | Centrar | Alinear a la Derecha | Justificado
- Listados – Lista numerada | Lista con viñetas
- Sangría. Disminuir sangría | Aumentar sangría | Cita
- Añadir multimedia – Añadir Imagen en línea con el texto | Insertar Carácter Especial | Añadir fórmulas con Wiris*
*(Wiris es un editor de fórmulas matemáticas. Para poder utilizarlo, debe contratarse de forma adicional. Para más información, contacta con el equipo comercial de Netex). - Color – Color del texto | Color del fondo| No wrap**
** (fuerza la unión entre textos. Por ejemplo “10 000 €”, aplicando “No wrap” evitamos que se separe si está a final de línea). - Estilo y formato – Aplica estilo normal o varios estilos de titulares.
- Clases – Aplica formatos especiales (dependerá de la plantilla).
- Enlaces. – Link externo| Enlace a recurso| Enlace a pop-up
- Tablas. Crear tabla | Configuración tabla| Fila | Columna | Celda | Mover | Añadir | Eliminar | Unir celdas | Dividir celdas
Vamos a analizar las funciones más habituales y útiles:
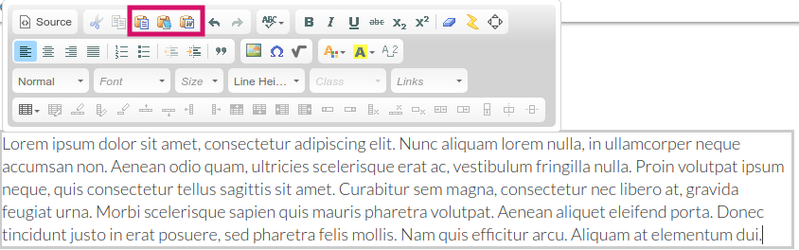
Pegar texto de otros orígenes
Es habitual que, en lugar de escribir el texto, copies el texto de otro origen (p. ej, de Word, PowerPoint, Google Docs, etc.).
Si este es el caso, NO copies y pegues directamente los textos en learningMaker, ya que esto puede genera problemas de formatos de texto o incluso de responsividad de los contenidos.
Utiliza las opciones de Pegar desde Word (que mantiene formatos como negritas y cursivas) o Pegar como texto plano (pega el texto si ningún formato y elimina cualquier código fuente problemático).
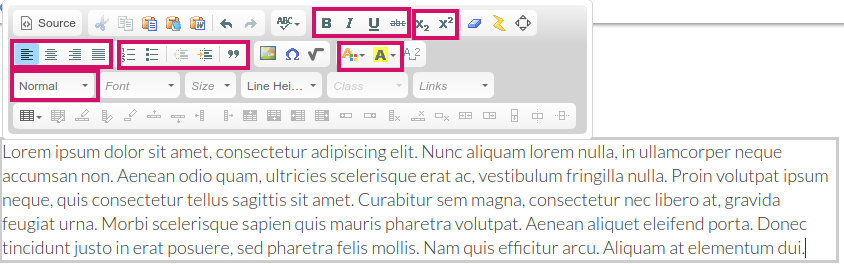
Aplicar básico de texto
Podemos aplicar a los textos cualquier formato básico y habitual como negrita, cursiva, subrayado, color, alineación, listados numerados o de bullets, agregar o reducir sangría, subíndice y superíndice. Adicionalmente, en el desplegable "Formato" se puede elegir distintos estilos de encabezados o titulares (titulo 1, título 2, título 3...).
Si lo que deseas es eliminar el formato de un texto (negrita, cursiva...) , pulsa el botón . Con el botón borraremos además cualquier otro formato como sangrías, listados, y otras propiedades, dejando únicamente texto plano.
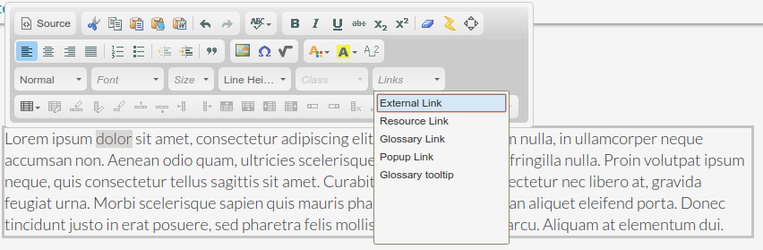
Crear enlaces
El editor de textos permite añadir enlaces a una o varias palabras. Basta con seleccionarla, desplegar el menú "Enlaces", e indicar el tipo de link que se desea generar.
- Enlace externo, es decir, a una página web.
- Enlace a un recurso, muy útil para, por ejemplo, enlazar a un documento pdf. Se admiten ficheros con las extensiones pdf, zip, rar, 7z, ppt, pptx, pps, ppsx, doc, docx, xls, xlsx, odf, odt, odp y ods
- Enlace a pop-up, que permite enlazar un texto a una ventana emergente. Ver Aptdo. 5.6.
- Enlace a glosario. Permite enlazar a una palabra concreta del glosario. Opción solo disponible y funcional en la plantilla Multipágina, Express y Basic Netex. (Ver Aptdo. 3.5. del manual de la plantilla Basic Netex)
- Tooltip a glosario. Permite crear un tootip con una palabra del glosario. Opción solo disponible y funcional en la plantilla Basic Netex. (Ver Aptdo. 3.5. del manual de la plantilla Basic Netex)
Una vez elegido el tipo de link debemos configurar sus propiedades en la pestaña "Propiedades". Pulsa sobre el texto enlazado y accede a esta pestaña. Cada tipo de enlace solicitará configurar propiedades diferentes.
Configurar listados
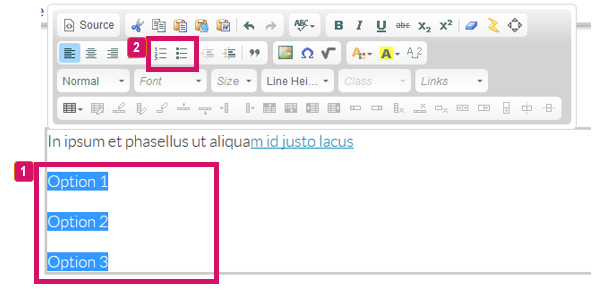
- Selecciona el texto que vas a convertir en lista.
- Selecciona entre lista de texto numerada o con viñetas.
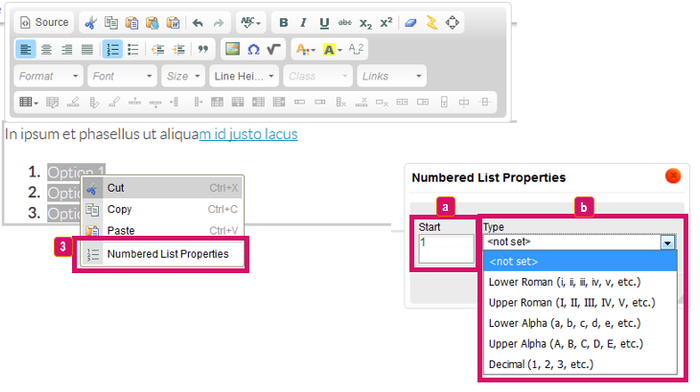
- Con el botón derecho del ratón, haz clic sobre la nueva lista y pulsa "Propiedades de la lista".
- En las propiedades podrás modificar:
- El número de inicio de la lista (si la lista es alfabética, indicaremos el número de la letra, es decir, si ponemos 3, la lista se iniciará en la letra C.
- El tipo listado. Si es un listado numerado se podrá elegir entre numeral, alfabético o numeración romana. Si es un listado de viñetas, se podrá seleccionar entre tres tipos de viñetas.
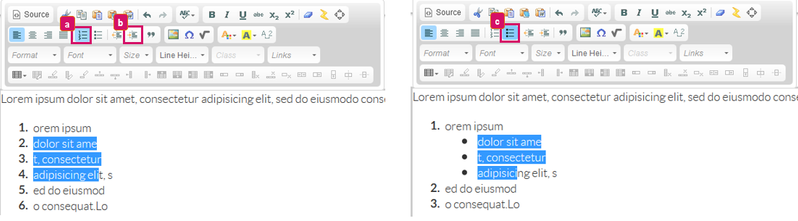
5. Adicionalmente, puedes crear listados indentados. Para ello:
a. Crea un listado. Después, selecciona el texto con todas la opciones que quieres indentar.
b. Pulsa el botón para aumentar sangría. El listado quedará creado.
c. Como recomendación, cambia el tipo de listado a formato bullets.
Configurar tablas
Algunas plantillas cuentan con un componente específico de "Tabla", que nos facilita presets de distintos tipos de tablas, lo que nos ahorra tiempo de edición (Por ejemplo, en el componente "Tabla" en la plantilla Basic Netex en el Aptdo. 4.3.)
De todos modos, podemos crear tablas desde cero dentro de los textos. Para ello:
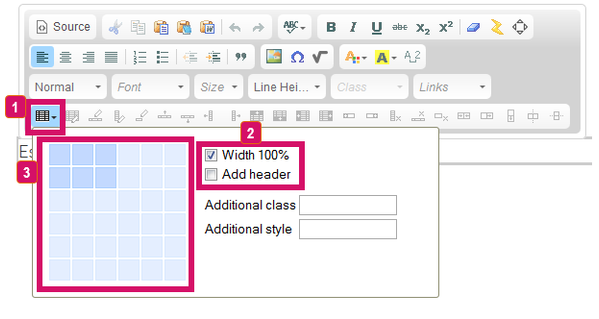
- Pulsa el botóndel editor.
- Indica si deseas que la tabla ocupe el 100% del ancho disponible y si quieres que tenga cabecera.
- Selecciona la cantidad de filas y columnas que debe tener.
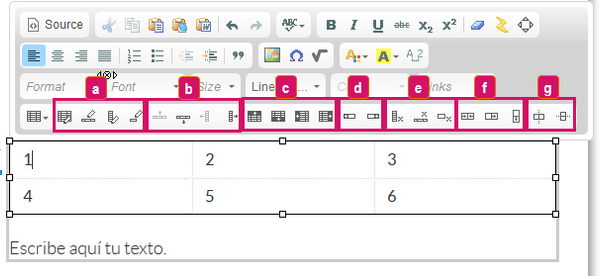
- Al crear una tabla, se activa en el editor la barra de edición de tablas:
a. Propiedades – Modificar las propiedades y formatos de la tabla, de la fila, de la columna o de la celda.
b. Mover – Mover fila arriba o abajo | Mover columna a la derecha o a la izquierda
c. Añadir filas y columnas – Añadir fila arriba o abajo | Añadir columna a la derecha o a la izquierda | Añadir celda a la derecha o a la izquierda
d. Añadir celdas– Añadir celda a la izquierda| Añadir celda a la derecha
e. Eliminar – Eliminar columna, fila o celda
f. Unir – Unir celdas en horizontal o en vertical
g. Dividir – Dividir celdas en horizontal o en vertical
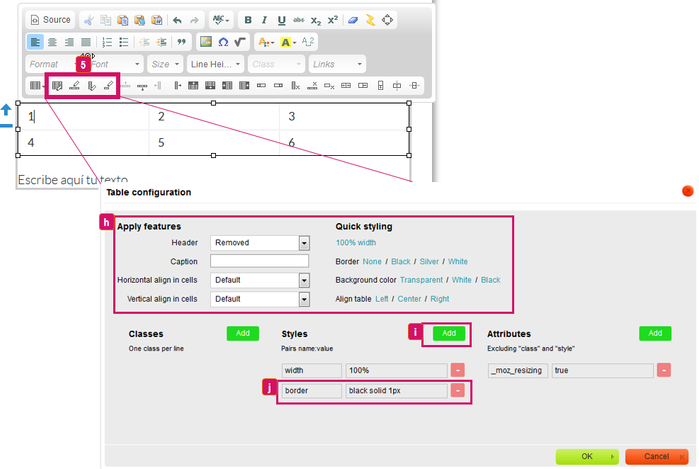
5. La tabla, sus filas, sus columnas y sus celdas tienen sus propiedades específicas, pero todas comparten el mismo comportamiento:
h. Estilos rápidos. Permite añadir rápidamente estilos básicos como color de fondo, borde, alineación del texto, etc.
i. Crear estilos propios. Con el botón "Añadir", se pueden configurar estilos personalizados mediante css.
j. Modificar estilos. Una vez añadido un estilo, podemos modificarlo (por ejemplo, en el caso superior podríamos cambiar el grosor del borde, de 1px a 2px).
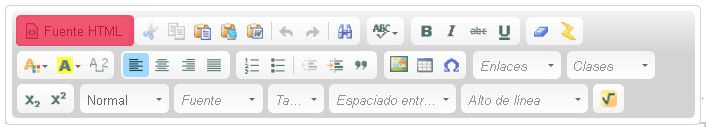
Editar la fuente HTML
Pulsando la opción "Fuente HTML" podrás acceder al código fuente del texto y realizar directamente modificaciones, pegar código o añadir nuevo código.
Se recomienda utilizar poco de esta funcionalidad para evitar añadir códigos o CSS que puedan interferir en la programación de la plantilla.
Ahora bien, resulta útil para:
- Copiar y pegar el código de una tabla que hayamos creado en otros textos, sobre todo si son tablas a las que hemos aplicado formatos especiales (color, configuración...).
- Añadir el código embed de un vídeo alojado en un servidor de streaming (p. ej. de YouTube).
Recuerda |