5.7 Adding and configuring components
Project pages make up an structure that allows adding elements (texts, images, videos...). Each of these elements are called components. The available types of components and their characteristics depend on the template type used to develop a project.
To edit a page, you have to add components and then, to configure their properties.
Adding a component
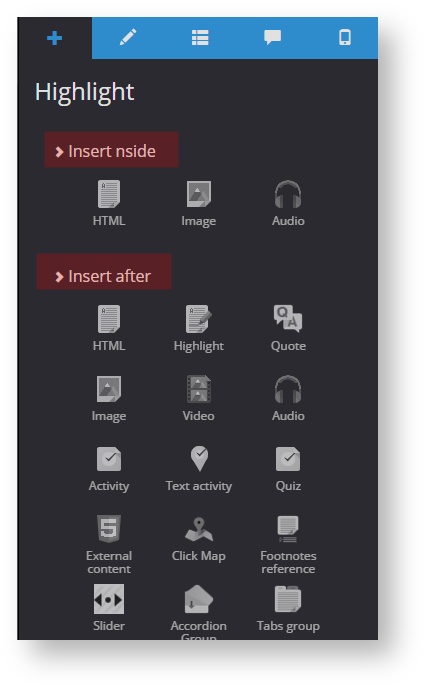
- Go to the first tab in components menu to select a component to add.
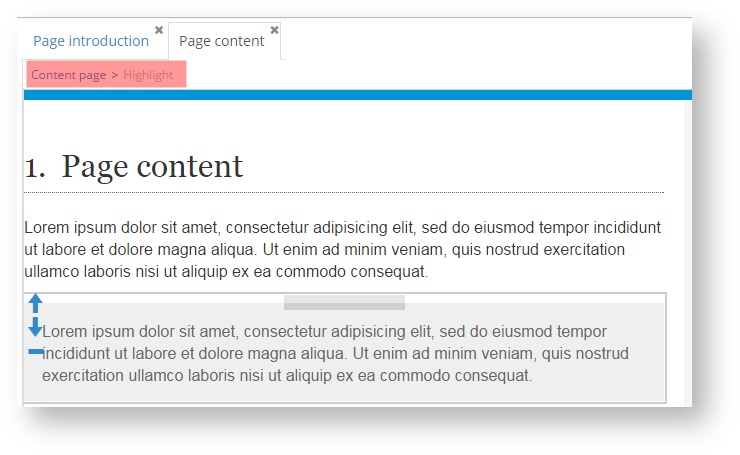
- Go where you want to add the component. You can check what component you have selected from the breadcrumbs. It is important because of depending on the page component you have selected, you can add certain elements in the component or after it ("Insert inside" and "Insert after"). For example, if you have selected an existing highlight on the page, you can add some elements to it or add others after the highlight.
- Click on the component you want to add (a text, an image, an audio... ).
- The component is added to the page at the location of your choice.
Configuring a component
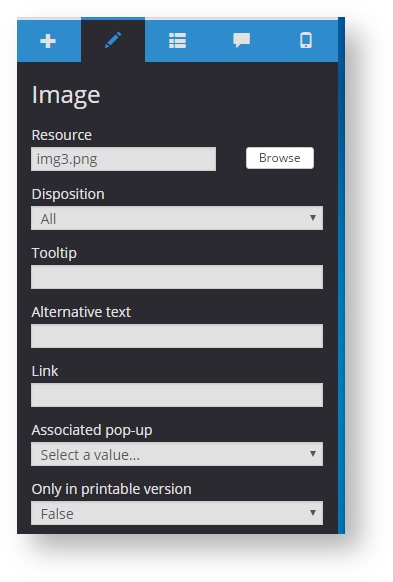
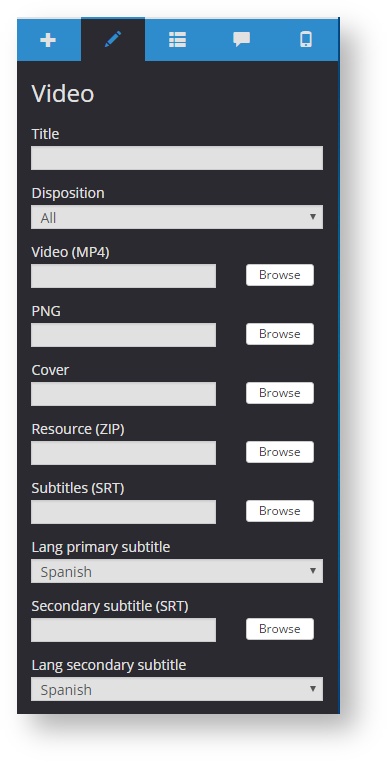
Once a component has been added to the page, we have to configure it, it means, to define its properties. Properties depend on the component type of the selected template.
To configure a component properties, go to the second tab of the components menu.
Graphic or design characteristics can be defined in some components (e.g., the background color of a highlight) and in other components, we have to add the resource associated with the component (for example, an image, an audio or a video). By clicking on "Browse" we can access the Resources folder of a project to select the file.
Remember how to add resources to a project in section 4.10.
Remember A text component is an exception since it has no properties to configure. A text component can be edited by using an edition context menu which is activated by selecting the component. See how to edit text in section 5.10 |